類型:
大小:
評分:
平台:
標簽:



關注嗨客手機app
禮包、遊戲、app應有盡有
轉化到前端的邏輯:用戶滾動頁麵一定高度之後,要連續播放視頻1,2 中間用戶是沒有用戶觸發行為的。
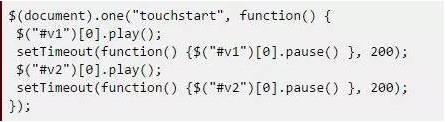
解決思路: 當用戶有觸發行為時,就同時初始化視頻1和視頻2,給視頻1添加ended事件,視頻1播放完畢後就直接播放視頻2 [v2.play()]

然而現實卻很殘酷(在android下會提示解析錯誤或者彈框讓你選擇文件打開方式)

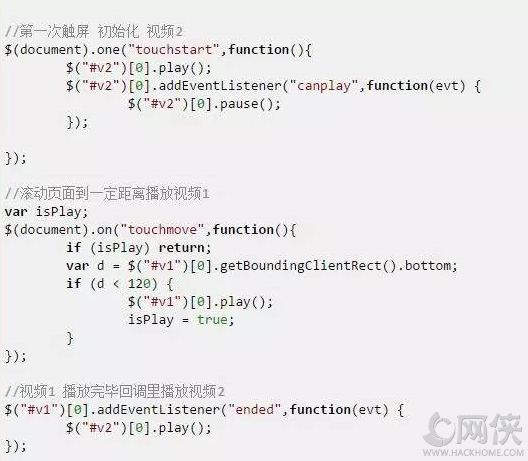
既然上麵的方法不行,那就用另外一種方法:當用戶第一次觸屏頁麵的時候去初始化視頻2,然後等用戶滾動頁麵一定高度的時候再去播放視頻1,當視頻1播放完畢,在回調裏麵直接播放視頻2:

但這樣還是會報錯,我在想是不是canplay的事件發生的時候,video還沒有初始化完成,但文檔裏麵又找不到video初始化完成的API。
於是把逐個看似跟video初始化完成差不多的事件全都試了個遍,包括oncanplaythrough oncanplay onplay onplaying onprogress onreadystatechange ontimeupdate... 結果統統都不行。
後來經過反複調試和測試,發現一個規律,把視頻2在自帶的控製條上手動觸發播放,等開始播放之後,再手動暫定,然後再播放1,等視頻1結束後調用視頻2 是正常的,也不會報錯。
基本上可以總結成一個規律:隻要視頻2已經播放過,哪怕一幀就行,這樣當視頻1播放完畢之後再play視頻2,就是正常的!
好既然找出規律來,那麼就好辦了,怎麼監視視頻播放過呢?由於沒有現成的api.隻能用別的事件來控製了~
因為在之前已試過video的N多事件,這時候該 timeupdate 登場了。 文檔解釋是:當播放位置改變時(比如當用戶快進到媒介中一個不同的位置時)運行的腳本。
50%
我支持
0
50%
我反對
0
上一篇:百度度秘怎麼用?度秘在哪裏?