類型:
大小:
評分:
平台:
標簽:



關注嗨客手機app
禮包、遊戲、app應有盡有
“吳亦凡即將入伍”的H5廣告之前可說是刷爆了朋友圈,不少同學看完後第一反應就是——好牛(嗶),那麼這種效果用H5技術怎麼實現呢?感興趣的小夥伴不妨和嗨客小編一起來學習下~
關於這個H5大概的實現原理,網上已經有人分析的很詳細,我這裏就不多做介紹了。
這次要分享是在兼容android下遇到的難點和兼容的思路:
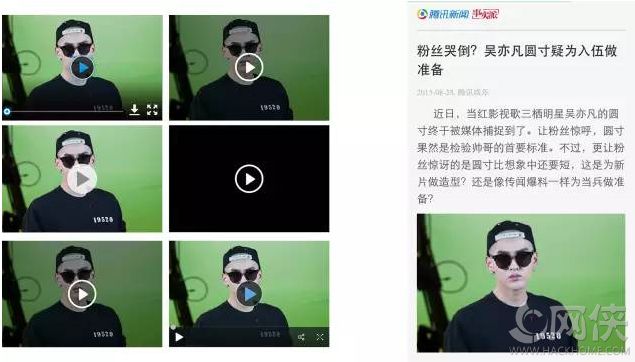
第一個問題就是為了實現 Page1中裏麵圖片中的人物要突然動起來,然後走出頁麵,那麼video在初始化的時候就不能出現播放的icon,在IOS下設置一個poster就好了, 但在android下video對poster支持不是那麼友好,加上會有千奇百怪的初始化播放效果:
在不設置controls下,video初始化android各平台的效果 (如下圖)

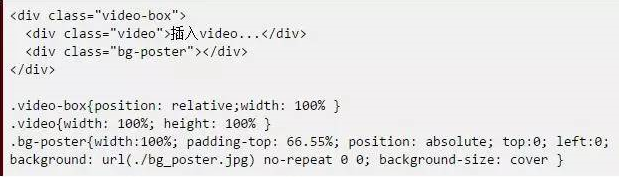
解決方法其實很簡單,就是在video上麵覆蓋一張圖片(圖片為視頻的第一幀),當開始播放的時候,再隱藏這個圖片來達到模擬poster的效果。這樣做就引發另外一個問題,這個頁麵的video的寬度是自適應,意思就是寬度和高度會隨著屏幕的寬度等比縮放,那麼覆蓋在video上麵這個的高寬也不能是固定的,也要跟著video等比縮放。
這裏我們就會用到保持元素寬高比的技巧,為元素添加的padding-top百分比值。因為padding取值百分比時候,是相對於包含塊的寬度而定的。我們的視頻1比例是580X386,所以padding-top的值為386/580=66.55%。實現代碼如下:

第二個就是兩個視頻連續播放的問題(中間不需要觸發)。

android下視頻播放是需要用戶主動觸發的。用戶主動觸發行為比如:touch、click(注意:zepto的tap是觸發不了),類似setInterval此類 或者touch之後setTimeout再播放,都是行不通的。
我們的需求是用戶進到頁麵,當頁麵滾動一定高度之後,開始播放視頻1,視頻1播放完畢,不需要用戶手動觸發接著播放視頻2。
轉化到前端的邏輯:用戶滾動頁麵一定高度之後,要連續播放視頻1,2 中間用戶是沒有用戶觸發行為的。
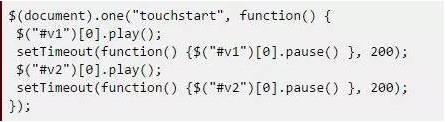
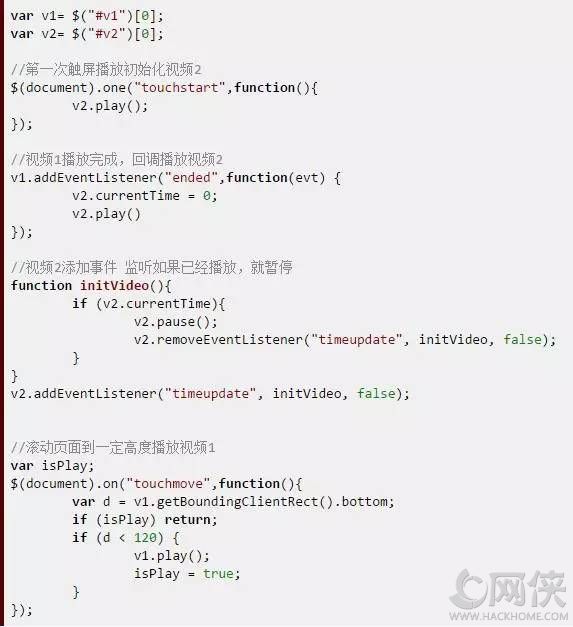
解決思路: 當用戶有觸發行為時,就同時初始化視頻1和視頻2,給視頻1添加ended事件,視頻1播放完畢後就直接播放視頻2 [v2.play()]

然而現實卻很殘酷(在android下會提示解析錯誤或者彈框讓你選擇文件打開方式)

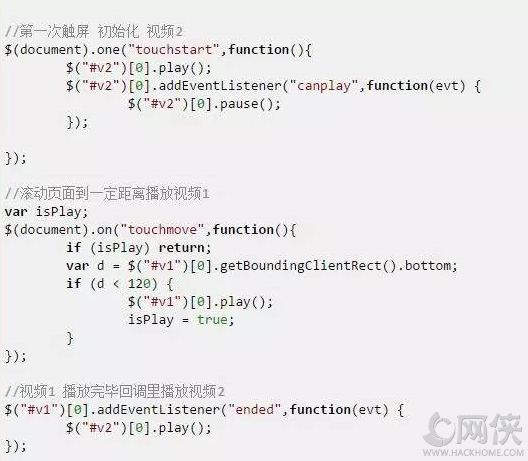
既然上麵的方法不行,那就用另外一種方法:當用戶第一次觸屏頁麵的時候去初始化視頻2,然後等用戶滾動頁麵一定高度的時候再去播放視頻1,當視頻1播放完畢,在回調裏麵直接播放視頻2:

但這樣還是會報錯,我在想是不是canplay的事件發生的時候,video還沒有初始化完成,但文檔裏麵又找不到video初始化完成的API。
於是把逐個看似跟video初始化完成差不多的事件全都試了個遍,包括oncanplaythrough oncanplay onplay onplaying onprogress onreadystatechange ontimeupdate... 結果統統都不行。
後來經過反複調試和測試,發現一個規律,把視頻2在自帶的控製條上手動觸發播放,等開始播放之後,再手動暫定,然後再播放1,等視頻1結束後調用視頻2 是正常的,也不會報錯。
基本上可以總結成一個規律:隻要視頻2已經播放過,哪怕一幀就行,這樣當視頻1播放完畢之後再play視頻2,就是正常的!
好既然找出規律來,那麼就好辦了,怎麼監視視頻播放過呢?由於沒有現成的api.隻能用別的事件來控製了~
因為在之前已試過video的N多事件,這時候該 timeupdate 登場了。 文檔解釋是:當播放位置改變時(比如當用戶快進到媒介中一個不同的位置時)運行的腳本。
邏輯就是隻要有視頻播放的時候,這個事件就會不斷地被觸發。當有了播放時間(currentTime>0)了,就說明已經播放過了,然後暫停它。等著再次被play();

兼容android嚐試能不能隻需要一次滾屏事件就完成這個交互,不過又掉進android裏麵的touchmove、touchend的坑裏。
一、不能存在兩個初始化的video,會報錯
二、沒有用戶主動觸發行為,play()執行是無效的,但在該視頻在已經被播放的情況下是可以不用用戶主動觸發直接Play()是可以的(必須是已經播放過,即使初始化完成,直接Play()也是不行的)。
最後關於兼容騰訊新聞app和IOS自帶瀏覽器的問題在這裏就不細說了。另外在某些iphone5和5S在safari下,如果當前頁麵的後麵有全屏的視頻,即使不顯示,位置也不在視窗內。點擊頁麵時會出現“點透”的BUG,頁麵上的任何觸屏事件都捕獲不到,就是觸屏事件全被看不到的video搶去,解決方法就在video隱藏的時候設置 width:1px; height:1px; 等到播放的時候再設置成全屏的寬高。
想學習怎麼做的同學看完有沒有收獲呢?是不是手癢了?趕緊自己也去試試吧~
50%
我支持
0
50%
我反對
0
上一篇:百度度秘怎麼用?度秘在哪裏?